

collar.js = an asynchronous library + visualization development tool
Building high quality software relies on a good understanding of the code. However, it is hard to understand the code when LoC increase.
In chinese, there is an old saying : 提 ti 纲 gang 挈 qie 领 ling, literally means to lift the clothes by its collar. Figuratively means to concentrate on the main points or to bring out the essentials.
This is how collar.js can help you to build high quality software : build your code's main data flows (as clothes' collar) with collar.js and visualize it to make it much easier to understand. collar.js is not just a visualization tool, it builds with several dev tools to help you understand your code easier in an interactive way.
npm install collar.js --save
const collar = require("collar.js");
const ns = collar.ns("your.module.namespace");
const ns = collar.ns("your.module.namespace");
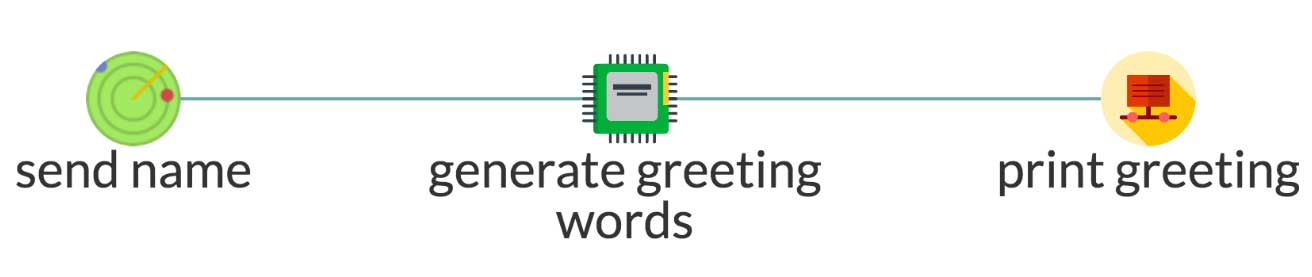
ns.sensor("send name", function(){
this.send({
name : "John"
});
})
.map("generate greeting words", signal => {
let name = signal.get("name");
return signal.new({
greeting : `Hello! ${name}`
});
})
.do("print greeting", signal => {
console.log(signal.get("greeting"));
})
sudo npm install collar-dev-server -g
sudo npm install collar.js-dev-client --save-dev
collar-dev-server
const DevToolAddon = require("collar.js-dev-client");
collar.use(new DevToolAddon());
<script src="js/collar.min.js"></script>
<script src="js/collar-dev-client.min.js"></script>
<script>
// your flow goes here
</script>


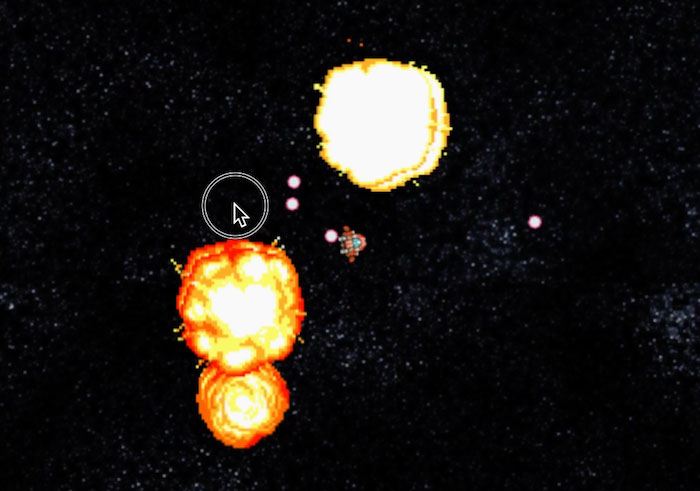
This example demonstrates how to create a 2D game with collar.js. It helps you understand how a 2D game works. The game is based on a general 2D game model made by collar.js, and built with javascript 2D game engine : Phaser.js. With collar.js, you can easily create a 2D game with different game engines.
Demo Tutorial
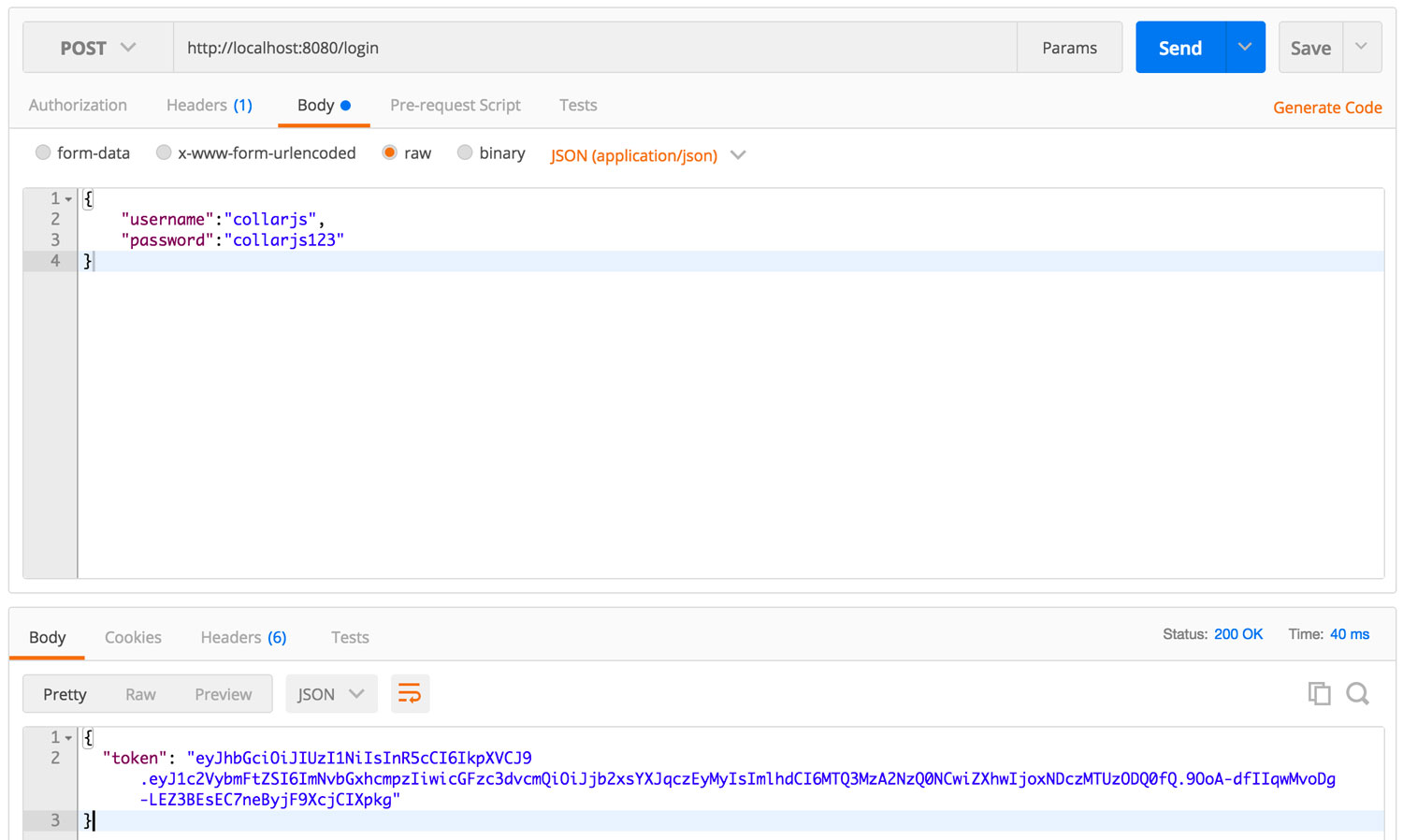
This example demonstrates how to create a backend authentication module with collar.js. It is a follow-up example of the 'Frontend login module' example. You will learn how to wire up different modules together to build an application, and how to integrate collar.js module into your existing application.
Source Code Tutorial
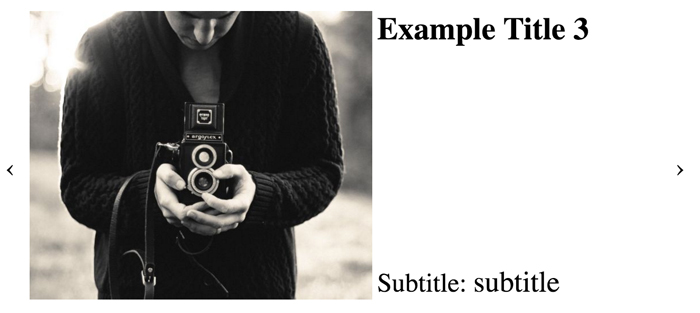
This example demonstrates how to create a carousel web module with collar.js. You will learn how to wrap a module to a node like async API, and how to call it in a non-interruptible way.
Demo Source Code Tutorial
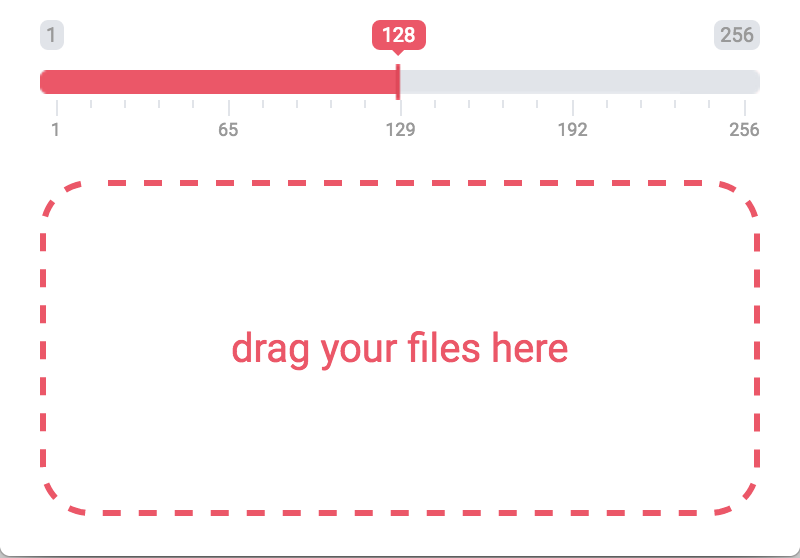
A desktop application to help you shorten local file names. The cross platform UI and desktop support is powered by electron. Collar.js is used to build the business logic.
Source Code Download for Mac OS